Role: Development, Branding, Design System
Tools: React, Bootstrap, Drupal, WordPress, SCSS, JS, PHP, Jenkins
Problem/Goal:
DocuSign corporate web properties was using Drupal 7 CMS to serve web pages which have 7m visitor a week.
Web pages were developed using Drupal template driven development.
Template Driven development Challanges
- Limited 17 templates
- Design involve with time
- Grew Internationally
- Creative team grew
- Page specific design than whole brand
- Code redundancy leads to repetitive code
- Web performance
- No shared styling leads to Inconsistent
Research:
Decoupled CMS/Drupal
- Web Performance
- Content-as-a-Service : Freedom to retrieve content to any endpoint
- Third party integration using content API
- Headless and self-running flexible deployment
- Front-end developers are free to use their favorite frameworks and tools.
Traditional Vs Decoupled Content Management System
Ideation:
Module Development
Unlike similar websites, the Sony Design System did not rely on rigid page templates. Instead, we created a flexible system of modules that could easily be rearranged and customized, per page.
- Built DocuSign modular design/development using Drupal Paragraph to enable the content editor to make an easy image and content updates.
- Ability to customize module content
- Modules can be added and arranged
- Base structure as styling
- Easily maintainable – rebrand ready
- Customizable
- Reusable
- Reorganizable
Template Vs Module
Deliverables:
- 4x the amount of pages compared to last year
- Implemented the newly rebranded site in Brazil, Japan, Germany, and Netherland to grow DocuSign international presence.
React Module Library
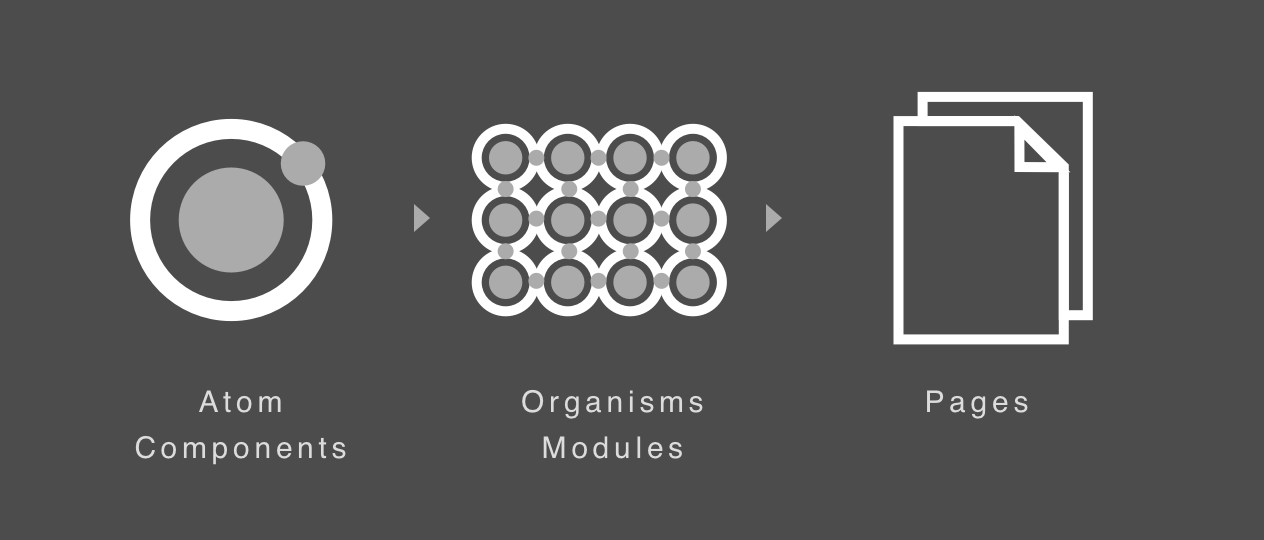
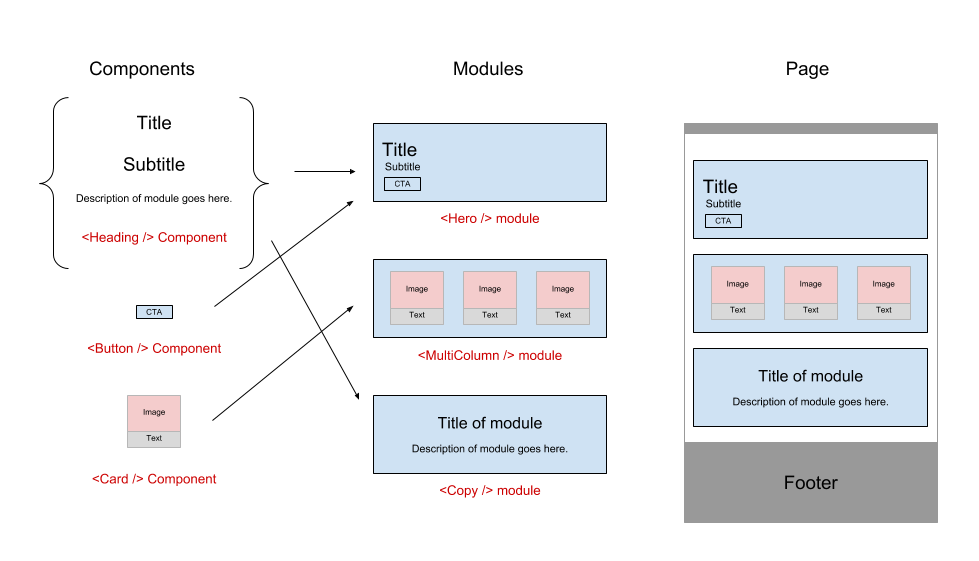
- Components
- Components are basic atoms which will be use to build React Module Library modules.
- For Example: Heading, Button, Section, Card, and, more
- Modules
- Modules are reusable react component.
- Gibson will publish modules to npm artifactory
- For Example: Hero, Multicolumn, Copy
- Site compiler will use React Module Library modules to build web pages.


Html Vs Module Vs React
Web performance
- Improved DocuSign.com Web performance by reducing page load time from 19.23s to 5.62s using CDN deployment, image optimization, reducing the number of requests from 124 to 60, reducing the file size of the page from 1.6mb to 120kb.
- Won 1st price at DocuSign hackathon for customer adoption and Google Mobile Web Performance hackathon.
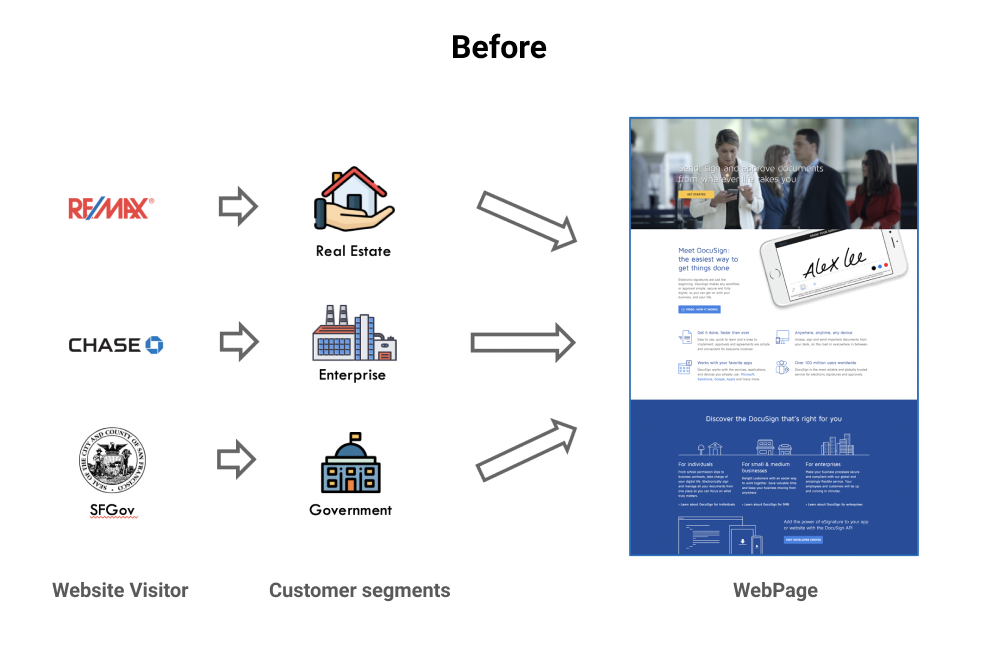
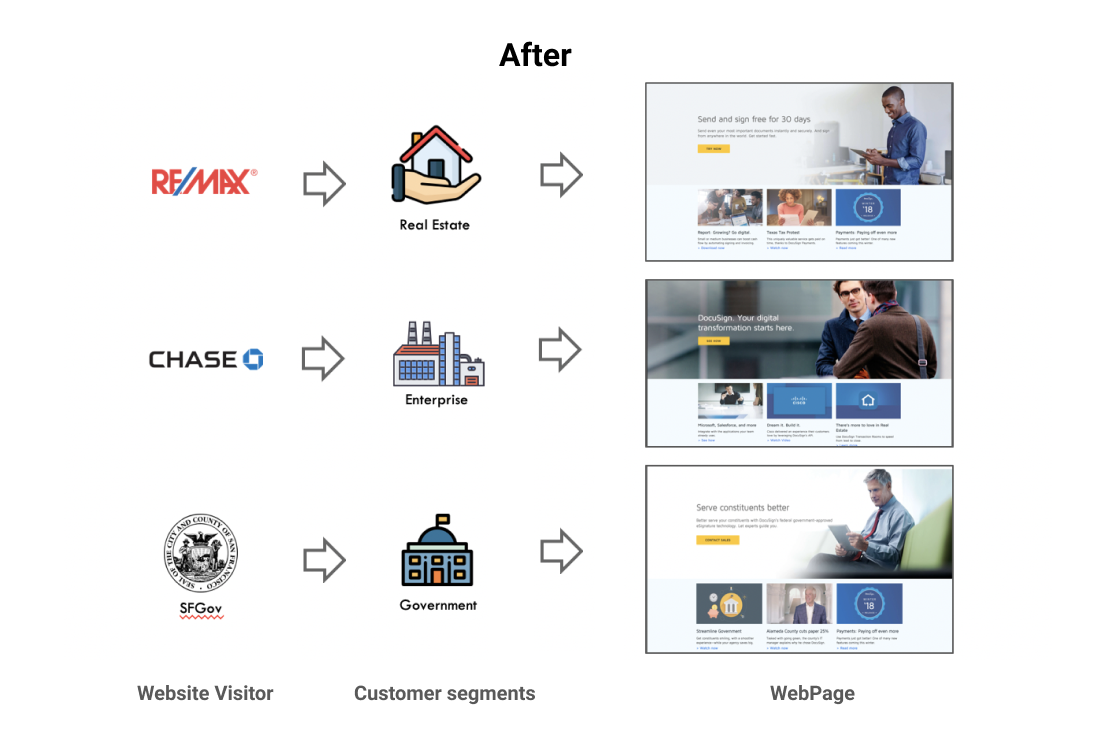
Personlization
- Website Personalization is the process of creating customized experiences for visitors to a website.
- Rather than providing a single, broad experience, website personalization allows companies to present visitors with unique experiences tailored to their needs and desires.
- Developed engaging personalized experiences for DocuSign visitors with Demandbase and Acquia Lift which end up increasing conversions and engagement by 89 percent.
- DocuSign use to provide one-size-fits all web experience.
- Significant increase in homepage engagement and click-through rate (CTR)
- Organizations that nurture leads with personalized web experiences and content find a 19% uplift in sales opportunities.


Other Challenges
- Worked on redesign Pricing Page and Navigation (Header and Footer) by coordinating with the cross-functional stakeholders on the Marketing, Creative, and E-commerce.
- Developed various A/B Tests using Google Optimize and analyze using Google Analytics.
- Code review developers' and remote team Pull Requests (PR) to maintain Continuous Integration Workflow (CI) and Code Driven Development with minimum manual interaction on environments.
- Developed SEO tools for DocuSign Wordpress and Drupal CMS platform to increase MoM & YoY organic traffic performance across DocuSign Global web properties.


